반응형

MAUI에서 데이터 바인딩을 사용하여 개체 또는 값을 표현 시 서식을 지정하여 표현이 가능하다. 문자열 서식 지정은 일반적으로 String.Format 메서드를 사용하여 수행된다. String.Format 관련해서는 MS Docs에 잘 나와 있기 때문에 해당 링크를 공유해 두겠다. (String.Format MS Docs 링크)
<Slider x:Name="slider" />
<Label Text="{Binding Source={x:Reference slider},
Path=Value,
StringFormat='The slider value is {0:F2}'}" />서식 문자열은 작은따옴표 문자로 구분되어 중괄호를 다른 태그 확장으로 처리하지 않도록 주의해야한다.
이전, Viewmodel 바인딩 소스를 응용하여 좀 더 예시를 들어보겠다.
반응형
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:MauiApp1.Class"
x:Class="MauiApp1.TestPage"
Title="TestPage" Padding="20">
<ContentPage.BindingContext>
<local:ColorViewModel Color="Beige"></local:ColorViewModel>
</ContentPage.BindingContext>
<StackLayout>
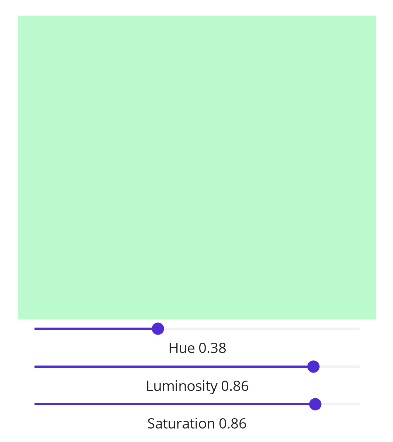
<BoxView HeightRequest="300" Color="{Binding Color}"></BoxView>
<Slider x:Name="hueSlider" Value="{Binding Hue}"></Slider>
<Label BindingContext="{x:Reference hueSlider}" Text="{Binding Value, Mode=OneWay, StringFormat='Hue {0:F2}'}" HorizontalOptions="Center"></Label>
<Slider x:Name="luminositySlider" Value="{Binding Luminosity}"></Slider>
<Label BindingContext="{x:Reference luminositySlider}" Text="{Binding Value, Mode=OneWay, StringFormat='Luminosity {0:F2}'}" HorizontalOptions="Center"></Label>
<Slider x:Name="saturationSlider" Value="{Binding Saturation}"></Slider>
<Label BindingContext="{x:Reference saturationSlider}" Text="{Binding Value, Mode=OneWay, StringFormat='Saturation {0:F2}'}" HorizontalOptions="Center"></Label>
</StackLayout>
</ContentPage>
각 Slider에 맞는 Label을 설정하여 각 슬라이드의 값을 표시하고 있다. 원하는 형식의 포멧으로 다양하게 값을 표현할 수 있다.
반응형
'Framework > MAUI' 카테고리의 다른 글
| [MAUI] 바인딩 값 변환기 (IValueConverter) (1) | 2022.09.23 |
|---|---|
| [MAUI] 바인딩 경로 - Path (1) | 2022.09.21 |
| [MAUI] Viewmodel 바인딩 (1) | 2022.08.24 |
| [MAUI] 바인딩 모드 (0) | 2022.08.17 |
| [MAUI] 데이터 바인딩 기본 사항 (1) | 2022.08.16 |




댓글